4.68
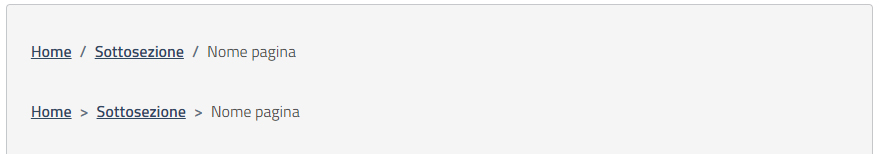
Percorso di Navigazione Per indicare la posizione attuale della pagina all’interno di una gerarchia di navigazione, è possibile utilizzare le breadcrumbs, comunemente note come “briciole di pane”.
Le breadcrumbs mostrano la pagina corrente e offrono la possibilità di risalire nella gerarchia delle pagine attraverso comodi link ai livelli superiori.
All’interno delle breadcrumbs, è possibile personalizzare il carattere utilizzato come separatore, inserendolo nel tag <span class=”separator”>.
Accessibilità Poiché le breadcrumbs costituiscono uno strumento di navigazione del sito, è consigliabile aggiungere un’etichetta significativa, come aria-label=”Percorso di navigazione”, per descrivere il tipo di navigazione fornito nell’elemento <nav>. È inoltre consigliato applicare aria-current=”page” all’ultimo elemento del set per indicare che rappresenta la pagina corrente.

<nav class=”breadcrumb-container” aria-label=”Percorso di navigazione”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”#”>Home</a><span class=”separator”>/</span></li>
<li class=”breadcrumb-item”><a href=”#”>Sottosezione</a><span class=”separator”>/</span></li>
<li class=”breadcrumb-item active” aria-current=”page”>Nome pagina</li>
</ol>
</nav>
<nav class=”breadcrumb-container” aria-label=”Percorso di navigazione”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”#”>Home</a><span class=”separator”>></span></li>
<li class=”breadcrumb-item”><a href=”#”>Sottosezione</a><span class=”separator”>></span></li>
<li class=”breadcrumb-item active” aria-current=”page”>Nome pagina</li>
</ol>
</nav>
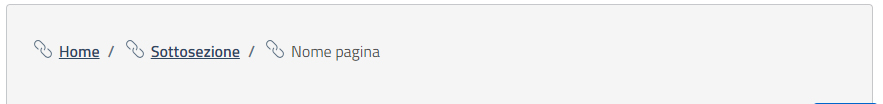
Con icona
Per aggiungere un icona all’elemento breadcrumb è sufficiente inserire l’SVG corrispondente prima del tag <a> con la classe dell’icona che si intende visualizzare.

<nav class=”breadcrumb-container” aria-label=”Percorso di navigazione”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><svg class=”icon icon-sm icon-secondary align-top me-1″ aria-hidden=”true”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-link”></use></svg><a href=”#”>Home</a><span class=”separator”>/</span></li>
<li class=”breadcrumb-item”><svg class=”icon icon-sm icon-secondary align-top me-1″ aria-hidden=”true”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-link”></use></svg><a href=”#”>Sottosezione</a><span class=”separator”>/</span></li>
<li class=”breadcrumb-item active” aria-current=”page”><svg class=”icon icon-sm icon-secondary align-top me-1″ aria-hidden=”true”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-link”></use></svg>Nome pagina</li>
</ol>
</nav>
Badge
Per visualizzare indicazioni numeriche relative, come ad esempio il numero di messaggi non letti, è possibile aggiungere uno <span> con classe .bottom-nav-badge all’interno dell’icona.
Il componente Badge può essere integrato nei componenti di navigazione, come BottomNav, per evidenziare quantità specifiche associate a determinati elementi.
Esempio Basta inserire uno <span> con la classe .bottom-nav-badge all’interno dell’icona per indicare in modo visivo il numero di messaggi non letti o altri dati numerici correlati.

<nav class=”breadcrumb-container” aria-label=”Percorso di navigazione”>
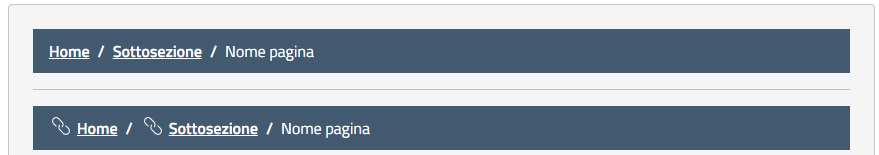
<ol class=”breadcrumb dark px-3″>
<li class=”breadcrumb-item”><a href=”#”>Home</a><span class=”separator”>/</span></li>
<li class=”breadcrumb-item”><a href=”#”>Sottosezione</a><span class=”separator”>/</span></li>
<li class=”breadcrumb-item active” aria-current=”page”>Nome pagina</li>
</ol>
</nav>
<hr>
<nav class=”breadcrumb-container” aria-label=”Percorso di navigazione”>
<ol class=”breadcrumb dark px-3″>
<li class=”breadcrumb-item”><svg class=”icon icon-sm icon-white align-top me-1″ aria-hidden=”true”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-link”></use></svg><a href=”#”>Home</a><span class=”separator”>/</span></li>
<li class=”breadcrumb-item”><svg class=”icon icon-sm icon-white align-top me-1″ aria-hidden=”true”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-link”></use></svg><a href=”#”>Sottosezione</a><span class=”separator”>/</span></li>
<li class=”breadcrumb-item active” aria-current=”page”>Nome pagina</li>
</ol>
</nav>