4.69
Documentazione e illustrazioni per la creazione di un header di navigazione.
La parte superiore di un sito della Pubblica Amministrazione comunemente include tre componenti principali:
Uno Slim Header, definito come una sottile striscia dello stesso colore o, preferibilmente, di tonalità leggermente più scura rispetto al tema principale del sito. Questo elemento mostra alcuni link funzionali con impatto globale o esterno al sito stesso.
Un Header Centrale che identifica chiaramente il sito attraverso logo, testo e collegamenti ai social media. Può inoltre contenere un link per effettuare ricerche all’interno del sito.
Un Header di Navigazione dedicato esclusivamente alla navigazione, visibile su schermi di grandi dimensioni e accessibile tramite il classico pulsante “burger menu” () su dispositivi mobili.
Accessibilità Dato l’importante ruolo dell’Header nella navigazione del sito, si consiglia di prestare particolare attenzione agli esempi relativi all’utilizzo di attributi ARIA e etichettatura accessibile.
Il titolo del sito, ad esempio “Nome dell’Istituzione,” è racchiuso in un tag <div> generico invece che in un tag <h1> per evitare conflitti con eventuali <h1> presenti nelle singole pagine. Nel caso in cui la homepage non contenga un titolo specifico per l’Istituzione (ad esempio, un carousel con ultime notizie), è consigliabile applicare il tag <h1> al titolo dell’header solo su quella pagina.
Ulteriori informazioni sull’accessibilità del megamenu sono disponibili nella sezione corrispondente.
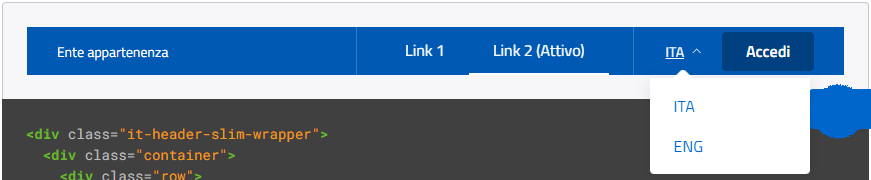
Slim Header Lo Slim Header visualizza un’intestazione che fa riferimento all’ente di appartenenza del progetto o fornisce riferimenti utili. Include anche un eventuale menu per il cambio lingua e l’accesso a un’area riservata. Il cambio lingua è gestito mediante il componente dropdown.

<div class=”it-header-slim-wrapper”>
<div class=”container”>
<div class=”row”>
<div class=”col-12″>
<div class=”it-header-slim-wrapper-content”>
<a class=”d-none d-lg-block navbar-brand” href=”#”>Ente appartenenza</a>
<div class=”nav-mobile”>
<nav aria-label=”Navigazione accessoria”>
<a class=”it-opener d-lg-none” data-bs-toggle=”collapse” href=”#menu1a” role=”button” aria-expanded=”false” aria-controls=”menu4″>
<span>Ente appartenenza</span>
<svg class=”icon” aria-hidden=”true”>
<use href=”/bootstrap-italia/dist/svg/sprites.svg#it-expand”></use>
</svg>
</a>
<div class=”link-list-wrapper collapse” id=”menu1a”>
<ul class=”link-list”>
<li><a class=”dropdown-item list-item” href=”#”>Link 1</a></li>
<li><a class=”list-item active” href=”#” aria-current=”page”>Link 2 (Attivo)</a></li>
</ul>
</div>
</nav>
</div>
<div class=”it-header-slim-right-zone”>
<div class=”nav-item dropdown”>
<a class=”nav-link dropdown-toggle” href=”#” data-bs-toggle=”dropdown” aria-expanded=”false”>
<span class=”visually-hidden”>Selezione lingua: lingua selezionata</span>
<span>ITA</span>
<svg class=”icon d-none d-lg-block”>
<use href=”/bootstrap-italia/dist/svg/sprites.svg#it-expand”></use>
</svg>
</a>
<div class=”dropdown-menu”>
<div class=”row”>
<div class=”col-12″>
<div class=”link-list-wrapper”>
<ul class=”link-list”>
<li><a class=”dropdown-item list-item” href=”#”><span>ITA <span class=”visually-hidden”>selezionata</span></span></a></li>
<li><a class=”dropdown-item list-item” href=”#”><span>ENG</span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class=”it-access-top-wrapper”>
<a class=”btn btn-primary btn-sm” href=”#”>Accedi</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
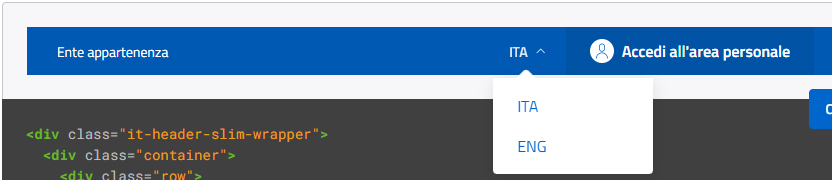
Area destra con pulsante FULL RESPONSIVE
Per rendere completamente reattivo il pulsante di azione posizionato nell’elemento identificato come .it-header-slim-right-zone, è sufficiente applicare la classe .btn-full alla classe .btn del link/pulsante.
Il modificatore .btn-full è altresì utilizzabile con il tema chiaro attivato tramite .theme-light.

<div class=”it-header-slim-wrapper”>
<div class=”container”>
<div class=”row”>
<div class=”col-12″>
<div class=”it-header-slim-wrapper-content”>
<a class=”d-lg-block navbar-brand” href=”#”>Ente appartenenza</a>
<div class=”it-header-slim-right-zone”>
<div class=”nav-item dropdown”>
<a class=”nav-link dropdown-toggle” href=”#” data-bs-toggle=”dropdown” aria-expanded=”false”>
<span class=”visually-hidden”>Selezione lingua: lingua selezionata</span>
<span>ITA</span>
<svg class=”icon d-none d-lg-block”>
<use href=”/bootstrap-italia/dist/svg/sprites.svg#it-expand”></use>
</svg>
</a>
<div class=”dropdown-menu”>
<div class=”row”>
<div class=”col-12″>
<div class=”link-list-wrapper”>
<ul class=”link-list”>
<li><a class=”dropdown-item list-item” href=”#”><span>ITA <span class=”visually-hidden”>selezionata</span></span></a></li>
<li><a class=”dropdown-item list-item” href=”#”><span>ENG</span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<a href=”#” class=”btn btn-primary btn-icon btn-full”>
<span class=”rounded-icon”>
<svg class=”icon icon-primary”>
<use href=”/bootstrap-italia/dist/svg/sprites.svg#it-user”></use>
</svg>
</span>
<span class=”d-none d-lg-block”>Accedi all’area personale</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
I restanti esempi di Header di Navigazione li puoi trovare, con tutte le porzioni di codice al link:
https://italia.github.io/bootstrap-italia/docs/menu-di-navigazione/header/